What is Angular?
Angular is a versatile web development framework that is built on TypeScript, a superset of JavaScript. It has some amazing features that have caught the curiosity of numerous specialists in various Angular development firms.
Angular is an open-source framework that developers may use for free to quickly create scalable, component-based web apps. Its libraries provide a wide range of functionality, including client-server communication, routing, form management, and much more.
Angular’s ability to easily construct dynamic web apps is one of its main advantages. Developers no longer need to create additional code since Angular makes use of the capability of dependency injection and data binding. This leads to a more efficient development process that frees up developers to concentrate on creating the essential features of their apps.
Additionally, Angular provides services that let programmers utilize standard components for data connectivity. This makes it simpler to develop reliable and scalable apps since methods and attributes may now be accessible in other components across the whole project.
Angular is a powerful development platform that makes it easy for developers to build complex web applications using TypeScript. Its ability to remove extra code through dependency injection and data binding, as well as its use of services for shared components, makes Angular a popular choice among web developers looking to create scalable and dynamic applications.
Why should I choose Angular for web development?
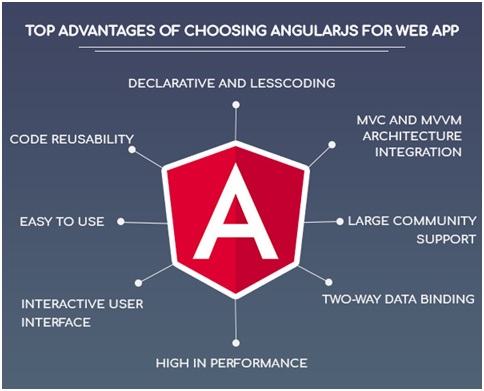
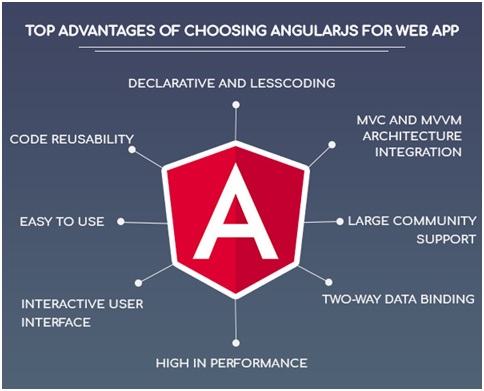
Angular is the best choice for web development due to the following aspects –
- Consistent and Reusable Code: Writing consistent code is the foundation for a successful development environment as it reduces the chances of costly delays. Angular offers various benefits, including templates and easy website development.
- User-friendly and Testable: Angular is easy to learn for those with knowledge of JavaScript, HTML, and CSS. It offers different attributes for developers in the web development industry, supports MVC architecture, and has small independent components that are easy to reuse and unit test. Top websites like Microsoft Office and Google use Angular.
- Strong Community Support from Google: Developed and maintained by Google, Angular is recognized as one of the most reliable frameworks by the app development community. Google provides developers with the tools to create unique and user-friendly applications.
- Two-Way Data Binding: Angular also supports two-way data binding which updates the view automatically when changes occur in the model. It is a high-demand framework across multiple industries.
- Single Page Application Features: Angular supports Single Page Application features, including routing, making it an ideal framework for building SPAs.
- Declarative UI: Angular’s declarative coding model is known for creating lightweight code that is easily accessible. Angular uses HTML to define the UI of the application, making it a declarative and less complicated language.
- MVC Architecture: Angular’s MVC architecture is easy to work with and was designed to make working on web applications more accessible.
- SEO-Friendly: Angular’s built-in SEO features make it easy to improve your website’s visibility online. Top-rated Angular app development companies hire dedicated developers to create SEO and user-friendly websites.
- Directives: Angular’s main feature is its use of directives, which act as extensions to HTML, making it easier to create sites and applications with less code.
- Templates: Angular’s templates, including HTML, JavaScript, and CSS, make it easy to develop web applications.
- Enterprise-Level Testing: Angular supports enterprise-level testing, making it a popular choice for large, high-performance projects.
- Improved Flexibility: Angular offers improved flexibility, making it an ideal choice for building large-scale applications. Changes made to the code are automatically updated on the page, saving time and increasing productivity.
- Client-Side Solution: Angular is a client-side solution, making it a popular choice for developing web applications. All the code runs on the user’s computer instead of the server.


What makes Angular Better for Web Development?
- Recognizing the significance of implementing this structural framework, many developers have come to appreciate its benefits.
- Setting itself apart from other existing development frameworks, it has gained a reputation as one of the best in its class.
- Its widespread popularity can be attributed to its user-friendly nature and simplified approach to developing and structuring JavaScript code.
- Its simplicity and ease of use have streamlined the development process and made it a top choice among developers.
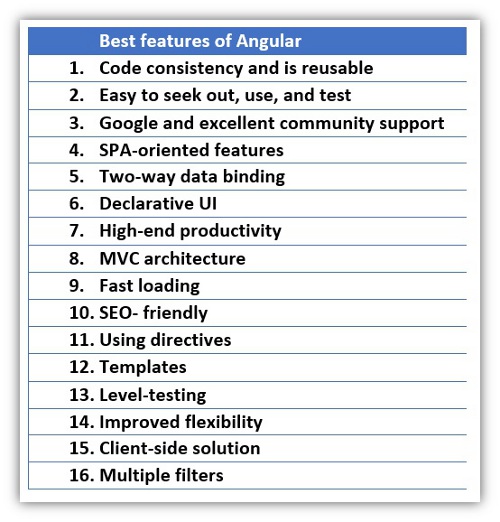
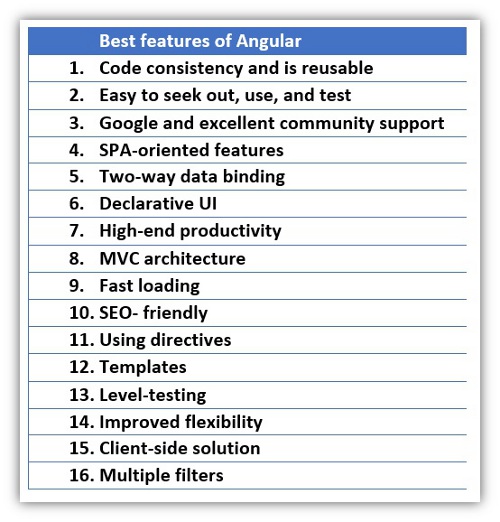
Check out some of the best features of Angular:


Benefits of AngularJS Development
- Angular is utilized for the language TypeScript, which is the superset of JavaScript.
- Open-Source Web framework.
- It’s an MVC structure that produces web applications that are easy and easy to create from scratch.
- Angular offers design elements like navigation elements, form controls, data tables, layouts, and pop-ups.
- The extensions support filters.
- It provides reusable components.
- The apps are Advised for Android and iOS platforms.
- It provides large and Single Page Applications with the assistance of HTML. Just remember that the terms Angular and AngularJS are used interchangeably, but in reality, the long-term support period for the AngularJS framework ended on December 31, 2021. Check why it’s worth considering an AngularJS upgrade and how to go about it.
Conclusion
We have learned reasons to use angular for your web apps like what’s angular, angular for the project, angular for your web development, and web applications. It’s one altogether the is that the fastest-growing web app development.
Angular may be a framework used for building enterprise web applications and front-end development, but of the constancy it offers.
















