The web development industry is rapidly changing as new technology and tools are introduced. React is currently one of the most widely used front-end development libraries. Its useful features and user-friendliness make it widely used by programmers worldwide.


React’s popularity shows no signs of fading as 2023 approaches. This blog post will explain why experts still use React in 2023 to build modern, high-performance web apps.
● Reusability and Component-Based Architecture
With React’s component-based architecture, developers can make reusable parts of their apps, which may be a huge time saver when working on complex projects.
Once developed, components can be reused elsewhere in the application, and any changes made to a single component will propagate to all instances of that component. As only one source needs to be updated, application upkeep is simplified for ReactJS development services.
● Superior Efficiency
React’s excellent performance can be attributed to its virtual DOM and component-based design. The library is perfect for creating advanced and extensive software because of its speed and efficiency.
Features like React.lazy, React.memo, and React.Suspense have improved React’s performance even further. These additions serve to lessen the load on React, allowing it to run even more swiftly.
● Strong Community and Support
The success of React can be attributed in part to its robust developer community. The community gives assistance, shares expertise, and contributes to the library’s growth.


Due to React’s widespread use, numerous developers and businesses have created supporting materials for beginners. As a result, getting answers and information is more accessible when trying to learn React.
● Mobile App Development
Regarding app development, React may be used for desktop and mobile platforms. Developing native mobile apps for iOS and Android is made possible with the help of React Native, a framework based on React. Moreover, mobile app developers across the world use React for creating high-end, scalable, market-ready, and futuristic mobile apps.
With React Native, programmers can write once and deploy twice, saving them time and effort. This is because apps built with React Native utilize native components, making them extremely fast and giving them a native feel.
● TypeScript Support
It’s common practice to use TypeScript while developing enterprise-level software. Now that TypeScript is supported by React, developers can use both frameworks together to create complex apps.


The static typing provided by TypeScript facilitates early mistake detection and simplifies keeping an application up-to-date. Particularly beneficial for larger projects, type checking can assist in the early detection of bugs.
● Testing and Debugging
The modular nature of React’s components simplifies testing and debugging. Developers can test each component separately if necessary, thanks to the ability to “isolate” them. This facilitates the process of finding and fixing software vulnerabilities.
The React Testing Library is a built-in tool that streamlines the process of creating tests for applications written with React. The features of this library include the ability to render components, query those components, and make assertions based on the results of those queries.
● Virtual DOM
To simulate the DOM in memory, React employs a virtual DOM. The virtual DOM is an efficient replica of the real DOM used to determine the amount of change between two states of an application. After identifying the differences, React updates the DOM selectively.


This results in a significant improvement in both speed and efficiency. This method not only improves efficiency by decreasing the number of DOM manipulations required for updates, but it also improves performance in general.
● Accessibility
While developing web apps, accessibility is a key factor to consider. React offers various capabilities that facilitate the development of accessible applications. ARIA roles and attributes are supported by React, allowing for improved accessibility for people with disabilities who use the web.
When used with the Accessible Rich Internet Applications (ARIA) protocol, React allows for the development of fully accessible components. This paves the way for developers to create “drop-in” accessible modules.
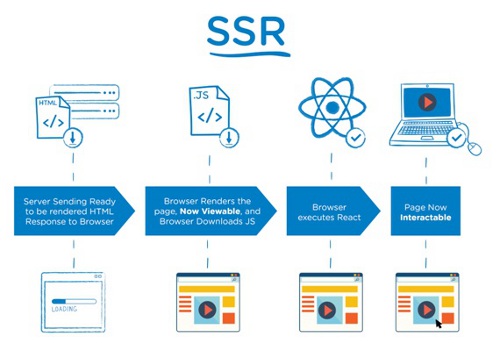
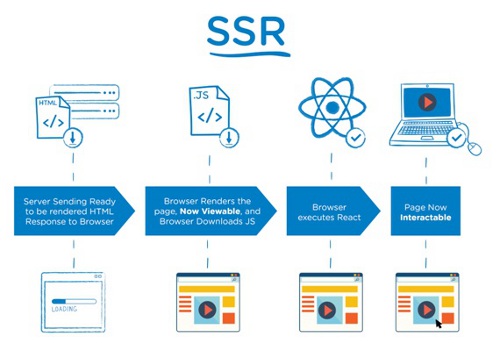
● Server-Side Rendering
To render a web page on the server rather than the client’s device is known as server-side rendering (SSR). In addition to boosting SEO, decreasing page load times, and enhancing performance on low-powered devices, SSR offers several other advantages.


As React already supports SSR, it’s simple for developers to add to their apps. In other words, developers can reap SSR’s benefits without having to roll their own implementation from the beginning.
● Large Ecosystem of Libraries and Tools
A wide variety of third-party libraries and technologies, such as state management (Redux, MobX), routing (React Router), UI components (Material-UI, Ant Design), and more, are available for integration with React.
What this implies is that developers have easy access to the tools they need to create high-quality, feature-packed software. Since there is such a sizable ecosystem, developers can learn from the expertise of those who have come before them and used the same set of libraries and tools.
● Easy to Learn and Use
For developers already fluent in JavaScript, React’s learning curve is shallow. The library’s simplistic API and syntax make it easy to pick up and use.
Developers can quickly get up and running with React thanks to the library’s abundant documentation and resources. This paves the way for developers to become productive with React and start creating applications immediately.
● Modularity and Extensibility
React is both adaptable and scalable because of its component-based architecture and virtual DOM. As a result, developers can modify a program by adding or removing elements as needed without worrying about breaking anything else.
Furthermore, React is appropriate for developing apps of any size due to its performance and capacity to handle large-scale projects. Its versatility makes React suitable for designing anything from the simplest to the most complex applications.
Conclusion
Demand for React developers is high, and as a result, it is a valuable skill in the web development market. Learning React may help developers of all experience levels keep up with the rapidly changing web development landscape and increase their marketability.
Using React will continually assist in creating best apps and dominate the app development market. The future of React is promising, and it will continue to revolutionize web development for many years to come.
















